В поисках идеального HMI
Ни для кого не секрет, что основными целями автоматизации являются сокращение расходов и увеличение объемов производства, скорости и прибыли. Возможно, в будущем этого можно будет достичь с помощью закупки нового «железа», которое со временем становится только мощнее и дешевле. А следить за работой производства и принимать решения будет искусственный интеллект, которому нужно только электричество. Однако сегодня избавляться от самого капризного элемента производства — людей — еще рано. Человеческий фактор накладывает довольно строгие физические ограничения на производительность: количество глаз и рук плохо масштабируется в пределах одного сотрудника. Изменение же штата сотрудников — довольно долгая и практически непрогнозируемая операция. Если дополнительное оборудование можно взять, а затем вернуть на склад в течение фиксированного времени, то с кадрами все не так просто. Из-за этого на первый план выходит необходимость наиболее эффективного использования человеческих возможностей. Человек бо?льшую часть информации получает с помощью глаз, поэтому почти все индустриальные процессы контролируются операторами с графических экранов. Современный человеко-машинный интерфейс (Human-Machine Interface, HMI) — это совокупность экранов, графических дисплеев, клавиатур, переключателей, сенсорных устройств и т. п., используемых оператором для взаимодействия со SCADA-системой. Плохо спроектированный HMI может привести к снижению производительности оператора, увеличению числа ошибок, пропускам критической информации и большим убыткам. Кроме того, каждый оператор имеет свои индивидуальные особенности, которые также необходимо учитывать.
С развитием Интернета серверная часть программного обеспечения стала переходить на облачные технологии для повышения доступности и надежности, а визуализация клиентской части — на html 5. Веб-визуализация даже без Интернета имеет множество преимуществ, основным из которых является кроссплатформенность. Например, для просмотра мнемосхемы и управления технологическими процессами достаточно иметь установленный браузер на устройстве. Существуют и текстовые браузеры (Lynx), позволяющие использовать веб-технологии даже на устройствах с очень скромными техническими характеристиками и текстовым дисплеем.
Операторы могут управлять технологическими процессами не только со своих автоматизированных рабочих мест, но и с планшетов, смартфонов или сенсорных панелей. Такое разнообразие устройств усложняет требования к HMI. Ввиду аппаратных ограничений на мобильных устройствах (таких как размер дисплея, вычислительные мощности) окна не должны быть перегружены информацией и должны иметь удобные большие кнопки. Также следует учитывать, что события на сенсорных экранах отличаются от событий мыши. Сенсорный экран открывает новые возможности, такие как мультисенсорное масштабирование или навигация с помощью жестов, но при этом исключает использование любых событий, связанных с передвижением мыши. В результате подсвечивание элементов и всплывающие подсказки нужно привязывать к другим событиям или вовсе от них отказываться.
Рассмотрим различные способы реализации интерфейса на примере абстрактного проекта, созданного в MasterSCADA 4D. Автоматизированное рабочее место (АРМ), оснащенное несколькими мониторами, может показывать проект целиком, со всеми подробностями и даже элементами декора (рис. 1). Экран АРМ по возможности должен быть не только максимально практичным, но и эстетически привлекательным для оператора. SVG-элементы схемы, стрелочные приборы, слайдеры, журналы и тренды на весь экран — все это допустимо при проектировании дизайна интерфейса для большого экрана стационарного рабочего места. Разрешающая способность монитора, в совокупности с ресурсами ПК или определенных видов другого оборудования, позволяет выводить большие и подробные мнемосхемы на одном экране без необходимости навигации между окнами. Для ускорения работы с элементами в редакторе и загрузки страницы в исполняемой среде в проекте использована типизация объектов. Типы повторяющихся элементов (слайдеры на рисунке) помещены в библиотеку, чтобы потом на мнемосхеме можно было создать любое количество экземпляров.
На планшете использовать окна с множеством мелких элементов неудобно, т. к. это затрудняет навигацию. Чтобы вместить больше полезной информации на экране планшета, мнемосхема для стационарного ПК разбивается на несколько окон меньшего размера и заполненности. На рис. 2 видно, что у окон появилась навигация, в которой на больших экранах не было необходимости. В журнале сокращено число столбцов, оставлены только самые важные. Размер окна можно масштабировать жестами, однако при необходимости можно такое масштабирование запретить. Стартовое окно в MasterSCADA 4D связывается с учетной записью, чтобы для пользователя, вошедшего в систему, загружалось соответствующее окно.
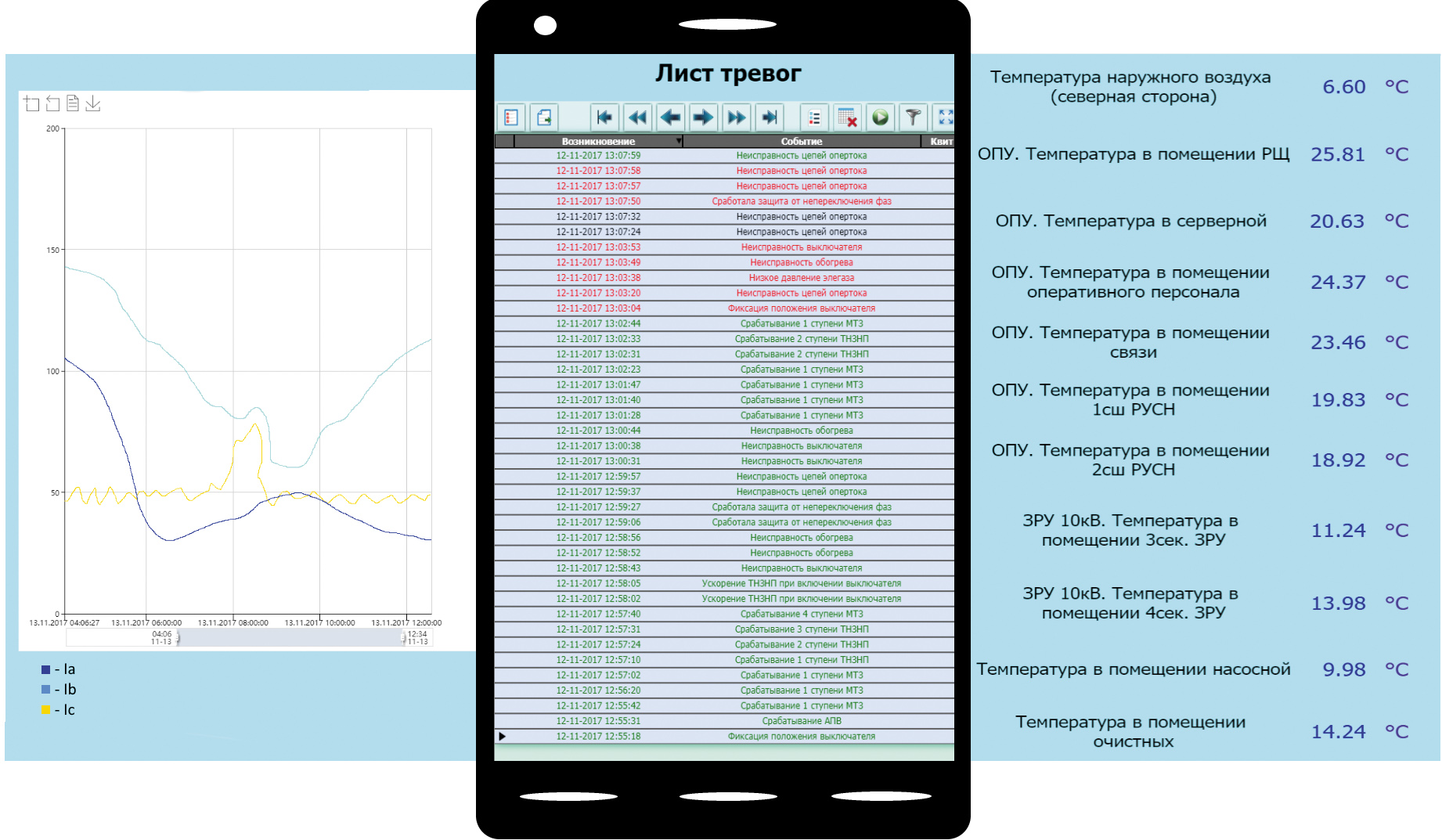
Экран смартфона по размеру еще меньше планшета, поэтому возникла необходимость оставить только основную информацию (рис. 3). Навигация между окнами осуществляется перетягиванием пальцем. На мобильных устройствах невозможно охватить целиком все происходящее на объекте, но можно вовремя узнать о критической ситуации, где бы оператор ни был.
Новизна HMI на мобильных устройствах не всегда гарантирует удобство. В случае отсутствия подключаемой аппаратной клавиатуры в них используется всплывающая виртуальная клавиатура, привязанная непосредственно к полю ввода или окну. Она может быть разных видов (цифровая, шестнадцатеричная, кириллица или латиница) в зависимости от необходимости, что упрощает ввод для полей с ограниченным набором допустимых символов. В ОС Android при фокусировании на поле ввода автоматически всплывает виртуальная клавиатура, поэтому во избежание появления двух клавиатур встроенный клиент визуализации MasterSCADA 4D RT дает возможность отключить всплывание стандартной панели. Встроенный клиент также позволяет запустить на Android исполнительную систему. Таким образом, сенсорное устройство может оказаться не только средством вывода и ввода информации, но и полноценным сервером для передачи и обработки данных с других устройств.
Создавая интерфейсы для мобильных устройств и стационарных ПК, необходимо соблюдать определенные правила и стандарты. Например, в приложениях для Android особой популярностью пользуется материальный дизайн [1] от Google. Также это могут быть стандарты от Microsoft [2] или Apple [3]. У каждого стандарта есть вполне разумная и ограниченная область применения, которая не всегда отвечает требованиям проекта: не все правила можно использовать в проектах в сфере автоматизации одинаково хорошо. В рамках одной платформы все нормально, но даже порядок кнопок «Да» и «Нет» в окне подтверждения у Windows и MacOS отличается. Для кроссплатформенных приложений универсального правильного решения нет. Иногда у организации уже есть свой корпоративный стиль, обычно основанный на существующих стандартах, под который подстраивается интерфейс.
При адаптации мнемосхем под различные экраны увеличивается срок разработки, но управление на каждом отдельном устройстве становится более удобным. W3C (Консорциум Всемирной паутины) постоянно делает шаги в этом направлении, дополняя стандарт с учетом особенностей новых устройств. Для использования возможностей различных мобильных устройств уже не нужно писать для них отдельные приложения, можно работать и из браузера — причем с небольшими потерями в производительности, поскольку движки JavaScript постоянно обновляются, да и сам стандарт ECMAScript не стоит на месте. Однако все это не отменяет необходимость учитывать особенности устройств при разработке конкретных интерфейсов. Поиски идеального HMI продолжаются. Учитывая огромное множество факторов, они еще далеки от завершения. Но возможности MasterSCADA 4D, а также использование современных методов и принципов программирования уже позволяют спроектировать удобный и при этом отвечающий индивидуальным потребностям интерфейс на разнообразных современных устройствах HMI.




 4 августа, 2016
4 августа, 2016 25 декабря, 2019
25 декабря, 2019 9 сентября, 2020
9 сентября, 2020